Web文本与段落的基本概念
在构建和设计网页时,文本和段落是构成网页内容的基本元素。它们不仅是传递信息的关键组成部分,也是用户体验的重要组成部分。本文将探讨Web文本与段落的基本概念、实现方式以及它们在网页设计中的作用。
一、Web文本的基本概念
Web文本指的是在网页上显示的文字信息,它是构成网页内容的基础。Web文本可以是纯文本,也可以是富文本,富文本通常包含格式化元素,如加粗、斜体、下划线等。Web文本的编写和格式化主要依赖于HTML(超文本标记语言)和CSS(层叠样式表)。
二、HTML中的文本标签
HTML提供了多种文本标签,用于定义和格式化网页上的文本。以下是一些常用的文本标签:
<h1>至<h6>:用于定义标题,其中<h1>是最高的标题级别,<h6>是最低的标题级别。<p>:用于定义段落,是网页中常用的文本容器。<strong>和<b>:用于加粗文本。<em>和<i>:用于强调文本,其中<em>表示强调语气,而<i>则用于非强调的斜体文本。<u>:用于添加下划线。
三、CSS中的文本样式
CSS用于设置网页元素的样式,包括文本的字体、颜色、大小、行高等。以下是一些常用的CSS文本样式属性:
font-family:设置文本的字体。font-size:设置文本的大小。color:设置文本的颜色。text-align:设置文本的对齐方式。line-height:设置文本的行高。
四、段落的实现
段落是网页中常见的文本组织形式,它由<p>标签定义。以下是一个简单的段落实现示例:
<p>这是一个段落,它包含了多个句子,用于展示网页上的文本内容。</p>在这个例子中,<p>标签定义了一个段落,段落内的文本将自动换行,并在段落之间产生一定的间距。
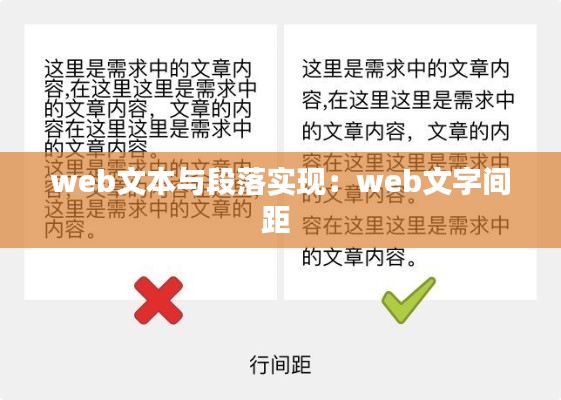
五、段落间距与对齐
在网页设计中,段落间距和对齐方式对于提升用户体验至关重要。以下是一些常用的段落间距和对齐方法:
- 段落间距:可以通过CSS的
margin属性来设置。例如,margin: 20px 0;表示段落顶部和底部各有20像素的间距。 - 段落对齐:可以通过CSS的
text-align属性来设置。例如,text-align: left;表示段落文本左对齐,而text-align: right;表示右对齐。
六、总结
Web文本与段落是网页设计中的基本元素,它们在传递信息、组织内容以及提升用户体验方面发挥着重要作用。通过合理使用HTML文本标签和CSS样式,我们可以创建出美观、易读的网页内容。在实际应用中,我们需要根据具体需求灵活运用这些技巧,以达到最佳的设计效果。
转载请注明来自武汉贝贝鲜花礼品网,本文标题:《web文本与段落实现:web文字间距 》
百度分享代码,如果开启HTTPS请参考李洋个人博客














 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...