在编程过程中,代码拆分与实时视图展示对于提高开发效率和代码管理至关重要,特别是在使用像Dreamweaver(简称DW)这样的集成开发环境(IDE)时,掌握如何有效地拆分代码并在实时视图中展示,是每个开发者必须掌握的技能,本文将详细介绍如何在DW中实现代码的拆分并在实时视图中展示。
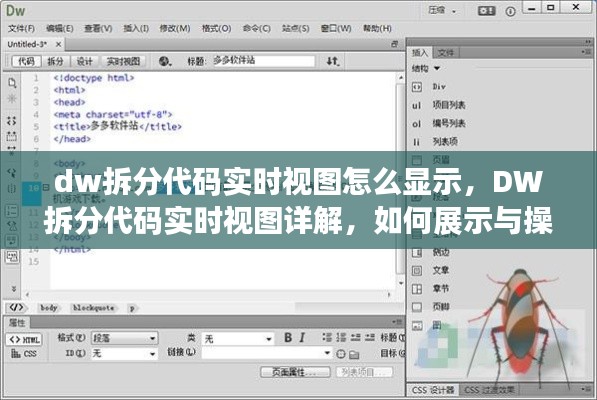
DW中的代码拆分
DW作为一款强大的IDE,提供了丰富的代码编辑和管理功能,在代码拆分方面,DW允许开发者通过创建和管理多个代码面板来拆分代码,这样,你可以将不同的代码块分配到不同的面板中,以便更好地组织和管理代码。
要进行代码拆分,你可以按照以下步骤操作:
1、打开DW并载入你的项目。
2、在代码编辑器中,选择你想要拆分的代码块。
3、使用DW的面板管理功能,创建新的代码面板,并将选定的代码块移动到新面板中。
4、重复以上步骤,直到你的代码被合理地拆分到多个面板中。
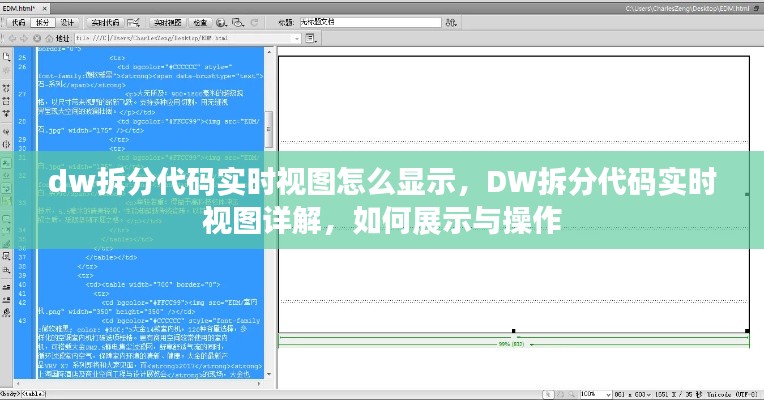
实时视图展示
在DW中,实时视图是一种功能,允许你在修改代码时实时查看代码的变化,这对于调试和测试非常有用,因为它允许你立即看到代码修改的效果,要在实时视图中展示你的代码,你可以按照以下步骤操作:
1、在DW的代码编辑器中,打开你想要查看实时效果的代码文件。
2、选择你想要展示的代码部分。
3、使用DW的实时预览功能,将选中的代码部分在实时视图中展示,这样,你就可以看到代码修改后的效果了。
如何优化使用
为了更有效地使用DW的代码拆分和实时视图功能,以下是一些建议:
1、保持代码清晰和简洁:在拆分代码时,尽量保持每个代码块的功能单一和清晰,这样,你可以更容易地管理和维护你的代码。
2、及时保存和备份:在使用实时预览功能时,确保你的代码已经保存,定期备份你的代码是一个好习惯,以防意外发生。
3、利用注释和文档:在拆分和修改代码时,使用注释和文档来记录你的更改和思路,这将帮助你和他人更好地理解你的代码。
4、学习快捷键:熟悉DW的快捷键可以帮助你更高效地编辑和管理你的代码,这将提高你的工作效率。
5、不断学习和实践:编程是一个不断学习和实践的过程,通过不断学习和实践,你将更好地掌握如何在DW中使用代码拆分和实时视图功能。
本文详细介绍了如何在Dreamweaver中实现代码的拆分并在实时视图中展示,掌握这些技能将帮助你更有效地管理你的代码,并提高你的开发效率,通过不断学习和实践,你将更好地利用DW的这些功能来优化你的编程工作,希望本文对你有所帮助!
转载请注明来自武汉贝贝鲜花礼品网,本文标题:《DW拆分代码实时视图详解,展示与操作指南》














 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...